Ao longo do período desenvolvemos muitos trabalhos que aqui fomos divulgando, de acordo com a época em que nos encontramos deixamos aos visitantes do nosso blog votos de um Feliz Natal e um prospero Ano Novo!!!
segunda-feira, 15 de dezembro de 2014
terça-feira, 9 de dezembro de 2014
Surfista engolido por onda gigante na Nazaré
O surfista Andrew Cotton passou por momentos de aflição na Nazaré. O britânico de 35 anos caiu enquanto surfava uma onda de 18 metros. esteve vários segundos debaixo de água e levou com quatro ondas gigantes antes de ser resgatado com uma lesão no braço.

Ler mais em:
http://www.cmjornal.xl.pt/multimedia/videos/detalhe/surfista_engolido_por_onda_gigante_na_nazare.html

Ler mais em:
http://www.cmjornal.xl.pt/multimedia/videos/detalhe/surfista_engolido_por_onda_gigante_na_nazare.html
quarta-feira, 3 de dezembro de 2014
segunda-feira, 1 de dezembro de 2014
Corel
quarta-feira, 26 de novembro de 2014
segunda-feira, 17 de novembro de 2014
Utilização do sistema multimédia - Imagem
Compressão/técnicas de compressão com perdas e sem perdas:
Comprimir dados é o processo que permite reduzir a quantidade total de dados necessária para representar uma certa quantidade de informação, e apresenta dois fatores de extrema importância: a taxa de compressão e a velocidade de processamento .
A compressão de dados é composta de duas etapas: modelagem e codificação. A etapa de modelagem dos dados de entrada é responsável pela decisão de qual código representará a informação; ou seja, é simplesmente um conjunto regras usadas para processar os dados de entrada e determinar qual código os representará. A codificação é um conjunto de símbolos que representa a informação ou os dados de entrada.
Os métodos de compressão de imagens dividem-se em dois grandes grupos: os sem perdas ou reversíveis e os com perdas ou irreversíveis. Algoritmos sem perdas eliminam somente as informações redundantes, possibilitando, assim, a reconstrução total da imagem original após o processo de descompressão. Já os algoritmos de compressão com perdas eliminam, além das informações redundantes, as informações irrelevantes, possibilitando somente a reconstrução aproximada da imagem original após a descompressão.
Técnicas de compressão com perdas:
Existem dois esquemas básicos de compressão com perda de dados:
Em codecs de transformação, amostras de imagem ou som são tomadas, cortadas em segmentos pequenos, transformadas em um novo espaço de base, e quantizadas. Os valores quantizados resultantes são então codificados.
Em codecs de previsão, dados codificados anteriores ou subsequentes são usados para prever a atual amostra de som ou quadro de imagem. A diferença entre os dados previstos e os reais, junto com qualquer informação extra necessária para reproduzir a previsão, é então quantizada e codificada.
Em alguns sistemas as duas técnicas são combinadas, com codecs de transformação sendo usados para comprimir os sinais diferenciais gerados pelo estágio de previsão.
Técnicas de compressão sem perdas:
Compressão de dados sem perdas é o método de compressão que permite a recuperação exata dos dados originais após o processo de descompressão.
Algumas aplicações exigem que o processo de compressão e descompressão seja livre de perdas de informação: imagens médicas digitais , transmissão de textos e imagens binárias de fac-símile, textos, programas executáveis, banco de dados etc. Em imagens médicas, se há perdas de informação após a descompressão, há comprometimento na precisão do diagnóstico. No caso de documentos de fac-símile, a exigência é de caráter legal etc.
Os algoritmos de compressão de dados sem perdas são divididos, basicamente, em duas categorias: os métodos baseados em dicionário ou universal e os métodos estatísticos. Os métodos baseados em dicionário ou universal geram um arquivo comprimido contendo códigos de comprimento fixo, normalmente, com 12 a 16 bits, onde cada código representa uma seqüência particular de valores dos dados originais, não necessitam do conhecimento da freqüência com que os símbolos fonte ocorrem na informação original (conhecimento estatístico).
Os métodos estatísticos utilizam códigos de comprimentos variáveis. Os dados na informação original que aparecem com maior frequência são representados por palavras-código menores, enquanto os dados de menor incidência são representados por palavras-código maiores.
Formatos de ficheiros de imagem Bitmap:
Formatos de ficheiros de imagem vetorial:
webgrafia:http://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
webgrafia:http://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
segunda-feira, 10 de novembro de 2014
Modelo de cor YUV
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
Aplicações: O modelo YUV é adequado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. Este modelo também é adequado para sinais de vídeo.
Modelo de cor HSV
O modelo HSV é a concepção intuitiva da técnica utilizada por uma artista ao misturar cores básicas para obtenção de outros tons compostos. A seleção e obtenção de cores no modelo HSV é muito mais intuitiva que nos modelos RGB e CMY. Seu princípio baseia-se no controle dos valores de Hue (H), Saturation (S) e Value (V).
Hue é a componente que seleciona a "tinta" em uso, sendo controlada pela posição angular de um ponteiro numa roda de cores definida de 0 a 359.
Saturation é a componente que determina a pureza da cor selecionada em Hue. Todos os tons de cinza possuem Saturation = 0 e todos os Hues puros possuem Saturation = 1.
Value regula o brilho da cor determinada por Hue e Saturation. A cor preto possui brilho zero e qualquer valor de Hue ou Saturation. O valor 1 de Value determina uma intensidade pura de Hue+Saturation.
Hue é a componente que seleciona a "tinta" em uso, sendo controlada pela posição angular de um ponteiro numa roda de cores definida de 0 a 359.
Saturation é a componente que determina a pureza da cor selecionada em Hue. Todos os tons de cinza possuem Saturation = 0 e todos os Hues puros possuem Saturation = 1.
Value regula o brilho da cor determinada por Hue e Saturation. A cor preto possui brilho zero e qualquer valor de Hue ou Saturation. O valor 1 de Value determina uma intensidade pura de Hue+Saturation.
Modelos de cor CMYK
CMYK é um sistema de cores cuja sigla é formada pelas cores Cyan (Ciano), Magenta(Magenta), Yellow (Amarelo) e blacK (Preto). O CMYK (também chamado de cor-pigmento) é um sistema muito utilizado na indústria gráfica. Além das cores primárias ciano, magenta e amarelo, também é usada a cor preta, considerada como a "cor chave" por ser essencial para definir os detalhes de uma imagem (para alguns, o "K" que faz parte da sigla seria da palavra inglesa "Key", que significa "chave"). O sistema CMYK é utilizado para impressão em cores com tinta, com o objetivo de ocultar algumas cores, quando o fundo é branco, para diminuir a luminosidade e ressaltar a combinação das quatro cores. O CMYK pode reproduzir todas as principais gama de cores existentes. O CMYK funciona através de impressoras e fotocopiadoras para reproduzir uma grande parte das cores do espectro visível. Enquanto o CMYK é a cor-pigmento, o sistema RGB (vermelho, verde e azul) é definido como a cor-luz, sendo utilizado nos objetos que emitem luz (na televisão, por exemplo). Além do CMYK e do RGB, existem outros padrões de cores, como o Pantone, uma biblioteca que possui uma imensa gama de cores catalogadas.
webgrafia: http://www.significados.com.br/cmyk/
Modelos de cor RGB
Caracterização do modelo:
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue).
Qualquer cor no sistema digital é representada por um conjunto de valores numéricos, ou seja, cada uma das cores do modelo RGB pode ser representadas pelos seguintes valores nos vários formatos:
- Decimal: de 0 a 1;
- Inteiro: de 0 a 255;
- Percentagem: de 0% a 100%;
- Hexadecimal: de 00 a FF.
O modelo RGB também pode ser representado por um cubo, em que as cores se encontram divididas pelos vértices do cubo. Esses vértices, são denominados numericamente por valor decimal e valor inteiro, seguindo-se prontamente o exemplo de algumas cores no cubo existentes:
- Preto: (0,0,0);
- Branco: (1,1,1);
- Azul (B): (0,0,1);
- Vermelho (R): (1,0,0);
- Verde (G): (0,1,0).
Aplicações:
As aplicações do modelo RGB estão relacionadas com a emissão de luz transmitida por equipamentos electrónicos como monitores e ecrãs de televisão. Importância a que, antes de mais, devemos atribuir é ao facto de as cores emitidas por, suponhamos, um monitor de computador, são as que o olho humano é capaz de captar, ou seja, vermelho, azul e verde, que combinadas geram milhões de cores.
O monitor CRT ( Catodic Ray Tube) é um tubo de raios catódicos, que armazena um canhão de electrões e que é fechado na frente por um vidro – que é o ecrã – revestido internamente por três camadas de fósforo. Para este aparelho emitir uma cor, precisa de três sinais separados que vão sensibilizar os respectivos pontos de fósforos das três cores primárias.
webgrafia:http://ai-b.blogs.sapo.pt/5104.html
Modelo de cor
Pixel:
Pixel é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
Num monitor colorido cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216). Em resolução de 640 x 480 temos 307.200 pixels, a 800 x 600 temos 480.000 pixels, a 1024 x 768 temos 786.432 pixels e assim por diante.
Resolução e tamanho do ficheiro:
A resolução da imagem pode ser definida como a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de pixéis por polegada, ppi (pixéis per inch).
Pixel é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
Num monitor colorido cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216). Em resolução de 640 x 480 temos 307.200 pixels, a 800 x 600 temos 480.000 pixels, a 1024 x 768 temos 786.432 pixels e assim por diante.
Resolução e tamanho do ficheiro:
A resolução da imagem pode ser definida pelo seu tamanho, ou seja, pelo número de pixéis por linha e por coluna.
A resolução da imagem pode ser definida como a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de pixéis por polegada, ppi (pixéis per inch).
Quanto maior for a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Uma imagem digital é uma representação discreta, isto é, constituída por pixéis (pixel - picture element). O pixel, normalmente um quadrado, é a unidade elementar de brilho e cor que constitui uma imagem digital.
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma. Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
O nível de detalhe de uma imagem depende da informação de cada pixel. Cada pixel é codificado de acordo com a cor e o brilho que representa, isto é, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
O nível de detalhe de uma imagem depende da informação de cada pixel. Cada pixel é codificado de acordo com a cor e o brilho que representa, isto é, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
Profundidade de cor:
Profundidade de cor (“color depth”) indica o número (a quantidade) de bits usados para representar a cor de um único pixel numa imagem bitmap; este valor é conhecido por bits por pixel (bpp). Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
quarta-feira, 5 de novembro de 2014
Tipo de Média IMAGEM
Conceito / Utilização da imagem digital:
A representação visual de um objecto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos. Há dois tipos fundamentais de imagem digital.
Uma é do tipo bitmap e outra do tipo vetorial. Uma imagem digital do tipo bitmap é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem bitmap e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Tipicamente, as imagens do tipo bitmap são imagens fotográficas, e as imagens vetoriais são desenhos técnicos de engenharia.
“A cor está presente em tudo o que observamos”
Na minha maneira de ver a cor está presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos através da presença da luz.
A cor confere realismo às imagens e às cenas visualizadas.
Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
A cor é uma percepção visual provocada pela ação de um feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
Forma como é feita a interpretação das cores pelo cérebro humano:
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos. Há dois tipos fundamentais de imagem digital.
Uma é do tipo bitmap e outra do tipo vetorial. Uma imagem digital do tipo bitmap é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem bitmap e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Tipicamente, as imagens do tipo bitmap são imagens fotográficas, e as imagens vetoriais são desenhos técnicos de engenharia.
“A cor está presente em tudo o que observamos”
Na minha maneira de ver a cor está presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos através da presença da luz.
A cor confere realismo às imagens e às cenas visualizadas.
Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
A cor é uma percepção visual provocada pela ação de um feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
Forma como é feita a interpretação das cores pelo cérebro humano:
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina.
Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica :
A visão Escotópica capta baixos níveis de luminosidade e não é sensível ao comprimento de onda, não detectando a cor. Este tipo de visão é utilizado durante a noite (ou em ambientes escuros), onde o olho passa a ser mais sensível ao azul. Os sensores utilizados pela visão escotópica são osbastonetes, existindo apenas um tipo são cerca de 100 milhões em cada olho.
Visão Fotópica é o termo cientifico que se dá á visualização das cores por parte do olho humano, durante o dia e em condições normais de luminosidade. Este tipo de visão só funciona para elevados níveis de luminosidade e é sensível ao comprimento de onda (sensível à cor). A luz que é projectada na retina é interpretada pelos cones. Em cada olho existem 5 milhões de cones distribuídos por três tipos, um distingue os vermelhos (64%), outro os verdes (32%), e o ultimo distingue os azuis (2%).
Visão Fotópica é o termo cientifico que se dá á visualização das cores por parte do olho humano, durante o dia e em condições normais de luminosidade. Este tipo de visão só funciona para elevados níveis de luminosidade e é sensível ao comprimento de onda (sensível à cor). A luz que é projectada na retina é interpretada pelos cones. Em cada olho existem 5 milhões de cones distribuídos por três tipos, um distingue os vermelhos (64%), outro os verdes (32%), e o ultimo distingue os azuis (2%).
webgrafia: http://pt.wikipedia.org/wiki/Imagem_digital
segunda-feira, 3 de novembro de 2014
Tipo de Média TEXTO
Nuvem de Palavras:
É uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados.
Podemos obtê-la a partir do seguinte endereço: http://www.tagxedo.com/app.html
É uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados.
Podemos obtê-la a partir do seguinte endereço: http://www.tagxedo.com/app.html
quarta-feira, 29 de outubro de 2014
Tipo de Média Texto
Fonte tipográfica:
As Fontes Tipográficas, ou simplesmente fontes, ou tipos, são classificadas segundo suas principais características, as Serifas. Na tipografia, as Serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Temos como exemplo mais comuns a fonte Times New Roman.

Tipicamente, os textos serifados são usados em blocos de texto (como em um romance), pois as serifas tendem a guiar o olhar através do texto: o ser humano lê palavras ao invés de letras individuais, assim as letras serifadas parecem juntar-se devido aos seus prolongamentos, unindo as palavras.Por outro lado, as fontes sem serifa costumam ser usadas em títulos e chamadas, pois valorizam cada palavra individualmente e tendem a ter maior peso e presença para os olhos (“chamando a atenção”), já que parecem maislimpas.
Ex: Times new roman, Garamond, Bodoni, Didot e Caslon.

As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês “sem serifa”). O primeiro tipo sem serifa apareceu em 1816, pela casa fundidora Caslon e foi considerado bem avançado para a época, que era dominada pelos tipos de serifa quadrada. Foi um fracasso comercial. Pouco tempo depois, Willian Thorowgood produziu o primeiro alfabeto sem serifa com minúsculas, que ficou conhecido como Grotesque, base dos alfabetos sem serifa mais conhecidos.
As Fontes Tipográficas, ou simplesmente fontes, ou tipos, são classificadas segundo suas principais características, as Serifas. Na tipografia, as Serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Temos como exemplo mais comuns a fonte Times New Roman.
Porém, ainda temos outros 5 tipos de fontes, umas derivam das serifadas, outras não se encaixam nas características acima citadas e são: Moderna, Script, Display, Black Letter e Não Latinas. Estas serão explicadas ao longo deste artigo.
Fontes Serifadas:

Tipicamente, os textos serifados são usados em blocos de texto (como em um romance), pois as serifas tendem a guiar o olhar através do texto: o ser humano lê palavras ao invés de letras individuais, assim as letras serifadas parecem juntar-se devido aos seus prolongamentos, unindo as palavras.Por outro lado, as fontes sem serifa costumam ser usadas em títulos e chamadas, pois valorizam cada palavra individualmente e tendem a ter maior peso e presença para os olhos (“chamando a atenção”), já que parecem maislimpas.
Ex: Times new roman, Garamond, Bodoni, Didot e Caslon.
Fontes não Serifadas (Sans-Serif ou Sem Serifa):

As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês “sem serifa”). O primeiro tipo sem serifa apareceu em 1816, pela casa fundidora Caslon e foi considerado bem avançado para a época, que era dominada pelos tipos de serifa quadrada. Foi um fracasso comercial. Pouco tempo depois, Willian Thorowgood produziu o primeiro alfabeto sem serifa com minúsculas, que ficou conhecido como Grotesque, base dos alfabetos sem serifa mais conhecidos.
Elas são perfeitas para exibição de textos no monitor pois transmitem sensação de limpeza, clareza, organização, fatores primordiais para atrair o visitante à leitura.
Ex: Helvética, Arial, Eurostile, Franklin, Optima, Univers, Kabel, Futura, Gill Sans, Avantgarde, Optima, Fruitiger.
Ex: Helvética, Arial, Eurostile, Franklin, Optima, Univers, Kabel, Futura, Gill Sans, Avantgarde, Optima, Fruitiger.
Tipos de fonte bitmapped e escaladas:
Existem dois tipos de fontes: bitmapped e escaladas.
As fontes bitmapped são guardadas como uma matiz de pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade. São ainda concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas.
As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
As fontes escaladas são definidas matematicamente e podem ser interpretadas (redering) para qualquer tamanho que forem requisitadas. Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas. Podem ser ampliadas sem perder a qualidade das suas formas.
Fontes escaladas: Type 1, TrueType e OpenType.
Fontes bitmapped e fontes escaladas
Fontes bitmapped - Courier:
Courier é uma das fontes mais populares do mundo e consiste numa fonte tipográfica monoespaçada que pertence às fontes bitmapped. É uma fonte inserida na família das fontes com serifa, proveniente da serifa egípcia. Foi criada por Howard G. Kettler em 1955, projetada para assemelhar a saída de uma batida de máquina de escrever. Este tipo de fonte suporta duas variantes: Courier New, Courier Standard.
Fontes escaladas:
As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser intrepertadas( rendering) para qualquer tamanho que forem requisitadas.
Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
As fontes foram desenvolvidas pela Adobe e são o formato nativo do Postsript.
Type 1- desenvolvidas pela Adobe, do formato PostScript, desenvolvidas para trabalhar com impressoras.
As informações são guardadas nos ficheiros: PFB e PFM:
PFB – Contém informação sobre os contornos dos caracteres
PFM – Informações sobre a métrica da fonte impressa
True Type – Inicialmente desenvolvidas pela Apple.
- Cada fonte contem o seu próprio algoritmo para converter as linhas de contorno em bitmaps.
- Impressas como aparecem no ecrã
- As informações são guardadas no Windows num ficheiro com extensão TTF (True Type File)

webgrafia: http://dfmesteves.blogspot.pt/2012/11/fontes-bitmapped.html http://aplicaesinformaticasb.blogspot.pt/2009/05/fontes-escaladas.html
segunda-feira, 27 de outubro de 2014
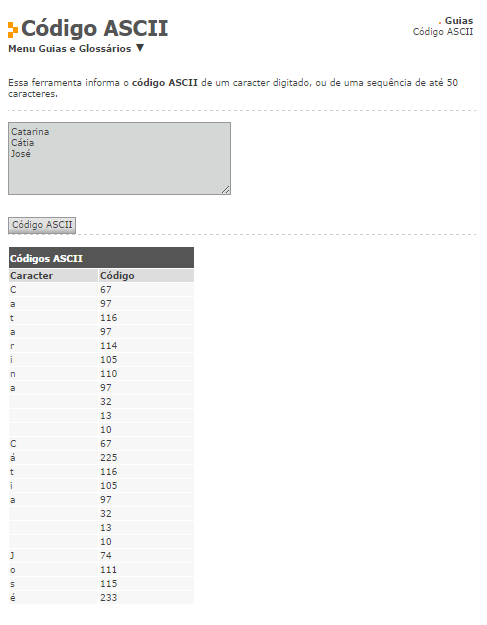
Uso da ferramenta “Código ASCII”
Ao aceder ao endereço http://www.supertrafego.com/ms_codigo_ascii.asp é possível fazer uso da ferramenta “Código ASCII” e obter a conversão do texto escrito em número decimal.
Com a utilização da ferramenta “ASCII Generation” no site http://www.network-science.de/ascii/ é possível escrever o nosso nome com a fonte banner:
Utilizando o endereço http://www.supertrafego.com/ms_codigo_ascii.asp é possível converter imagens em ASCII:
quarta-feira, 22 de outubro de 2014
Padrões de codificação de caracteres
Boa tarde, hoje iniciamos a subunidade "texto" que se insere nos conceitos básico de multimédia, nesta mensagem vamos fazer referência aos padrões de codificação de caracteres e indicar em que consistem as tabelas de código ASCII e de código Unicode.
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e a sua transmissão através de redes de telecomunicação.
Exemplos comuns, ou seja, algumas das formas de representação são:
- ASCII;
- Unicode (É um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente);
- EBCDIC (Utilizado em servidores IBM antigos, é completamente diferente do ASCII);
- IBM PC Extended Character (Caracteres representados por binários desde 128 até 255 (0… 127: ASCII). Representações de dígitos da representação Unicode);
- ISO Latin and ANSI (Partilham os primeiros 255 caracteres. A partir deste número os formatos diferem do Unicode)
Tabela ASCII:
A tabela ASCII (American Standard Code for Information Interchange = Código Padrão Americano para o Intercâmbio de Informação) consiste numa tabela composta por vários caracteres, tais como, letras, números, simbolos e comandos.Existem duas tabelas ASCII: a de 7 bits (com um total de 128 caracteres) e a de 8 bits (com um total de 256 caracteres, que é o padrão estendido incluindo caracteres acentuados).
Tabela Unicode:
Unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. Publicado no livro The Unicode Standard, o padrão consiste de pouco mais de 107 mil caracteres, um conjunto de diagramas de códigos para referência visual, uma metodologia para codificação e um conjunto de codificações padrões de caracteres, uma enumeração de propriedades de caracteres como caixa alta e caixa baixa, um conjunto de arquivos de computador com dados de referência, além de regras para normalização, decomposição, ordenação alfabética e renderização.
http://pt.wikipedia.org/wiki/Unicode
Subscrever:
Mensagens (Atom)