Trabalhos elaborados no Corel:
:
quarta-feira, 26 de novembro de 2014
segunda-feira, 17 de novembro de 2014
Utilização do sistema multimédia - Imagem
Compressão/técnicas de compressão com perdas e sem perdas:
Comprimir dados é o processo que permite reduzir a quantidade total de dados necessária para representar uma certa quantidade de informação, e apresenta dois fatores de extrema importância: a taxa de compressão e a velocidade de processamento .
A compressão de dados é composta de duas etapas: modelagem e codificação. A etapa de modelagem dos dados de entrada é responsável pela decisão de qual código representará a informação; ou seja, é simplesmente um conjunto regras usadas para processar os dados de entrada e determinar qual código os representará. A codificação é um conjunto de símbolos que representa a informação ou os dados de entrada.
Os métodos de compressão de imagens dividem-se em dois grandes grupos: os sem perdas ou reversíveis e os com perdas ou irreversíveis. Algoritmos sem perdas eliminam somente as informações redundantes, possibilitando, assim, a reconstrução total da imagem original após o processo de descompressão. Já os algoritmos de compressão com perdas eliminam, além das informações redundantes, as informações irrelevantes, possibilitando somente a reconstrução aproximada da imagem original após a descompressão.
Técnicas de compressão com perdas:
Existem dois esquemas básicos de compressão com perda de dados:
Em codecs de transformação, amostras de imagem ou som são tomadas, cortadas em segmentos pequenos, transformadas em um novo espaço de base, e quantizadas. Os valores quantizados resultantes são então codificados.
Em codecs de previsão, dados codificados anteriores ou subsequentes são usados para prever a atual amostra de som ou quadro de imagem. A diferença entre os dados previstos e os reais, junto com qualquer informação extra necessária para reproduzir a previsão, é então quantizada e codificada.
Em alguns sistemas as duas técnicas são combinadas, com codecs de transformação sendo usados para comprimir os sinais diferenciais gerados pelo estágio de previsão.
Técnicas de compressão sem perdas:
Compressão de dados sem perdas é o método de compressão que permite a recuperação exata dos dados originais após o processo de descompressão.
Algumas aplicações exigem que o processo de compressão e descompressão seja livre de perdas de informação: imagens médicas digitais , transmissão de textos e imagens binárias de fac-símile, textos, programas executáveis, banco de dados etc. Em imagens médicas, se há perdas de informação após a descompressão, há comprometimento na precisão do diagnóstico. No caso de documentos de fac-símile, a exigência é de caráter legal etc.
Os algoritmos de compressão de dados sem perdas são divididos, basicamente, em duas categorias: os métodos baseados em dicionário ou universal e os métodos estatísticos. Os métodos baseados em dicionário ou universal geram um arquivo comprimido contendo códigos de comprimento fixo, normalmente, com 12 a 16 bits, onde cada código representa uma seqüência particular de valores dos dados originais, não necessitam do conhecimento da freqüência com que os símbolos fonte ocorrem na informação original (conhecimento estatístico).
Os métodos estatísticos utilizam códigos de comprimentos variáveis. Os dados na informação original que aparecem com maior frequência são representados por palavras-código menores, enquanto os dados de menor incidência são representados por palavras-código maiores.
Formatos de ficheiros de imagem Bitmap:
Formatos de ficheiros de imagem vetorial:
webgrafia:http://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
webgrafia:http://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
segunda-feira, 10 de novembro de 2014
Modelo de cor YUV
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
Aplicações: O modelo YUV é adequado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. Este modelo também é adequado para sinais de vídeo.
Modelo de cor HSV
O modelo HSV é a concepção intuitiva da técnica utilizada por uma artista ao misturar cores básicas para obtenção de outros tons compostos. A seleção e obtenção de cores no modelo HSV é muito mais intuitiva que nos modelos RGB e CMY. Seu princípio baseia-se no controle dos valores de Hue (H), Saturation (S) e Value (V).
Hue é a componente que seleciona a "tinta" em uso, sendo controlada pela posição angular de um ponteiro numa roda de cores definida de 0 a 359.
Saturation é a componente que determina a pureza da cor selecionada em Hue. Todos os tons de cinza possuem Saturation = 0 e todos os Hues puros possuem Saturation = 1.
Value regula o brilho da cor determinada por Hue e Saturation. A cor preto possui brilho zero e qualquer valor de Hue ou Saturation. O valor 1 de Value determina uma intensidade pura de Hue+Saturation.
Hue é a componente que seleciona a "tinta" em uso, sendo controlada pela posição angular de um ponteiro numa roda de cores definida de 0 a 359.
Saturation é a componente que determina a pureza da cor selecionada em Hue. Todos os tons de cinza possuem Saturation = 0 e todos os Hues puros possuem Saturation = 1.
Value regula o brilho da cor determinada por Hue e Saturation. A cor preto possui brilho zero e qualquer valor de Hue ou Saturation. O valor 1 de Value determina uma intensidade pura de Hue+Saturation.
Modelos de cor CMYK
CMYK é um sistema de cores cuja sigla é formada pelas cores Cyan (Ciano), Magenta(Magenta), Yellow (Amarelo) e blacK (Preto). O CMYK (também chamado de cor-pigmento) é um sistema muito utilizado na indústria gráfica. Além das cores primárias ciano, magenta e amarelo, também é usada a cor preta, considerada como a "cor chave" por ser essencial para definir os detalhes de uma imagem (para alguns, o "K" que faz parte da sigla seria da palavra inglesa "Key", que significa "chave"). O sistema CMYK é utilizado para impressão em cores com tinta, com o objetivo de ocultar algumas cores, quando o fundo é branco, para diminuir a luminosidade e ressaltar a combinação das quatro cores. O CMYK pode reproduzir todas as principais gama de cores existentes. O CMYK funciona através de impressoras e fotocopiadoras para reproduzir uma grande parte das cores do espectro visível. Enquanto o CMYK é a cor-pigmento, o sistema RGB (vermelho, verde e azul) é definido como a cor-luz, sendo utilizado nos objetos que emitem luz (na televisão, por exemplo). Além do CMYK e do RGB, existem outros padrões de cores, como o Pantone, uma biblioteca que possui uma imensa gama de cores catalogadas.
webgrafia: http://www.significados.com.br/cmyk/
Modelos de cor RGB
Caracterização do modelo:
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue).
Qualquer cor no sistema digital é representada por um conjunto de valores numéricos, ou seja, cada uma das cores do modelo RGB pode ser representadas pelos seguintes valores nos vários formatos:
- Decimal: de 0 a 1;
- Inteiro: de 0 a 255;
- Percentagem: de 0% a 100%;
- Hexadecimal: de 00 a FF.
O modelo RGB também pode ser representado por um cubo, em que as cores se encontram divididas pelos vértices do cubo. Esses vértices, são denominados numericamente por valor decimal e valor inteiro, seguindo-se prontamente o exemplo de algumas cores no cubo existentes:
- Preto: (0,0,0);
- Branco: (1,1,1);
- Azul (B): (0,0,1);
- Vermelho (R): (1,0,0);
- Verde (G): (0,1,0).
Aplicações:
As aplicações do modelo RGB estão relacionadas com a emissão de luz transmitida por equipamentos electrónicos como monitores e ecrãs de televisão. Importância a que, antes de mais, devemos atribuir é ao facto de as cores emitidas por, suponhamos, um monitor de computador, são as que o olho humano é capaz de captar, ou seja, vermelho, azul e verde, que combinadas geram milhões de cores.
O monitor CRT ( Catodic Ray Tube) é um tubo de raios catódicos, que armazena um canhão de electrões e que é fechado na frente por um vidro – que é o ecrã – revestido internamente por três camadas de fósforo. Para este aparelho emitir uma cor, precisa de três sinais separados que vão sensibilizar os respectivos pontos de fósforos das três cores primárias.
webgrafia:http://ai-b.blogs.sapo.pt/5104.html
Modelo de cor
Pixel:
Pixel é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
Num monitor colorido cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216). Em resolução de 640 x 480 temos 307.200 pixels, a 800 x 600 temos 480.000 pixels, a 1024 x 768 temos 786.432 pixels e assim por diante.
Resolução e tamanho do ficheiro:
A resolução da imagem pode ser definida como a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de pixéis por polegada, ppi (pixéis per inch).
Pixel é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
Num monitor colorido cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216). Em resolução de 640 x 480 temos 307.200 pixels, a 800 x 600 temos 480.000 pixels, a 1024 x 768 temos 786.432 pixels e assim por diante.
Resolução e tamanho do ficheiro:
A resolução da imagem pode ser definida pelo seu tamanho, ou seja, pelo número de pixéis por linha e por coluna.
A resolução da imagem pode ser definida como a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de pixéis por polegada, ppi (pixéis per inch).
Quanto maior for a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Uma imagem digital é uma representação discreta, isto é, constituída por pixéis (pixel - picture element). O pixel, normalmente um quadrado, é a unidade elementar de brilho e cor que constitui uma imagem digital.
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma. Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
O nível de detalhe de uma imagem depende da informação de cada pixel. Cada pixel é codificado de acordo com a cor e o brilho que representa, isto é, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
O nível de detalhe de uma imagem depende da informação de cada pixel. Cada pixel é codificado de acordo com a cor e o brilho que representa, isto é, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
Profundidade de cor:
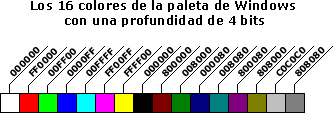
Profundidade de cor (“color depth”) indica o número (a quantidade) de bits usados para representar a cor de um único pixel numa imagem bitmap; este valor é conhecido por bits por pixel (bpp). Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
quarta-feira, 5 de novembro de 2014
Tipo de Média IMAGEM
Conceito / Utilização da imagem digital:
A representação visual de um objecto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos. Há dois tipos fundamentais de imagem digital.
Uma é do tipo bitmap e outra do tipo vetorial. Uma imagem digital do tipo bitmap é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem bitmap e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Tipicamente, as imagens do tipo bitmap são imagens fotográficas, e as imagens vetoriais são desenhos técnicos de engenharia.
“A cor está presente em tudo o que observamos”
Na minha maneira de ver a cor está presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos através da presença da luz.
A cor confere realismo às imagens e às cenas visualizadas.
Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
A cor é uma percepção visual provocada pela ação de um feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
Forma como é feita a interpretação das cores pelo cérebro humano:
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos. Há dois tipos fundamentais de imagem digital.
Uma é do tipo bitmap e outra do tipo vetorial. Uma imagem digital do tipo bitmap é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem bitmap e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Tipicamente, as imagens do tipo bitmap são imagens fotográficas, e as imagens vetoriais são desenhos técnicos de engenharia.
“A cor está presente em tudo o que observamos”
Na minha maneira de ver a cor está presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos através da presença da luz.
A cor confere realismo às imagens e às cenas visualizadas.
Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
A cor é uma percepção visual provocada pela ação de um feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
Forma como é feita a interpretação das cores pelo cérebro humano:
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina.
Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica :
A visão Escotópica capta baixos níveis de luminosidade e não é sensível ao comprimento de onda, não detectando a cor. Este tipo de visão é utilizado durante a noite (ou em ambientes escuros), onde o olho passa a ser mais sensível ao azul. Os sensores utilizados pela visão escotópica são osbastonetes, existindo apenas um tipo são cerca de 100 milhões em cada olho.
Visão Fotópica é o termo cientifico que se dá á visualização das cores por parte do olho humano, durante o dia e em condições normais de luminosidade. Este tipo de visão só funciona para elevados níveis de luminosidade e é sensível ao comprimento de onda (sensível à cor). A luz que é projectada na retina é interpretada pelos cones. Em cada olho existem 5 milhões de cones distribuídos por três tipos, um distingue os vermelhos (64%), outro os verdes (32%), e o ultimo distingue os azuis (2%).
Visão Fotópica é o termo cientifico que se dá á visualização das cores por parte do olho humano, durante o dia e em condições normais de luminosidade. Este tipo de visão só funciona para elevados níveis de luminosidade e é sensível ao comprimento de onda (sensível à cor). A luz que é projectada na retina é interpretada pelos cones. Em cada olho existem 5 milhões de cones distribuídos por três tipos, um distingue os vermelhos (64%), outro os verdes (32%), e o ultimo distingue os azuis (2%).
webgrafia: http://pt.wikipedia.org/wiki/Imagem_digital
segunda-feira, 3 de novembro de 2014
Tipo de Média TEXTO
Nuvem de Palavras:
É uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados.
Podemos obtê-la a partir do seguinte endereço: http://www.tagxedo.com/app.html
É uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados.
Podemos obtê-la a partir do seguinte endereço: http://www.tagxedo.com/app.html
Subscrever:
Comentários (Atom)